Trusted Full-Service Digital Agency for Business Growth
If you are looking to attract more clients online and grow your business with the help of a trusted full-service digital agency. If that's so, you are in the right place.
As a full-service digital agency, Blossom Web Studio is your trusted and reliable agency, offering a range of services, including Logo design, web design, SEO, and PPC services for all types of businesses.
And Much More+

Unleash Your full Potential and Set Yourself Apart.
Result-Driven SEO, PPC, Logo Design & Web Design Services
As a full-service agency, we believe in providing the best service to our customers. We bring together our talented specialists who are masters in their own fields and make sure each project is treated with great care and attention it deserves.

Logo Design
We offer different types of logo designing services such as commercial web designing, residential logo design, and creative logo design.

Website Design
Our Skilled consultants pay close attention to every detail and follow market trends to make sure we give you the best solution that your business deserves.

SEO
How do you get the best google search engine results you want? We provide one of the best organic SEO services. We provide complete On page & Off page SEO.

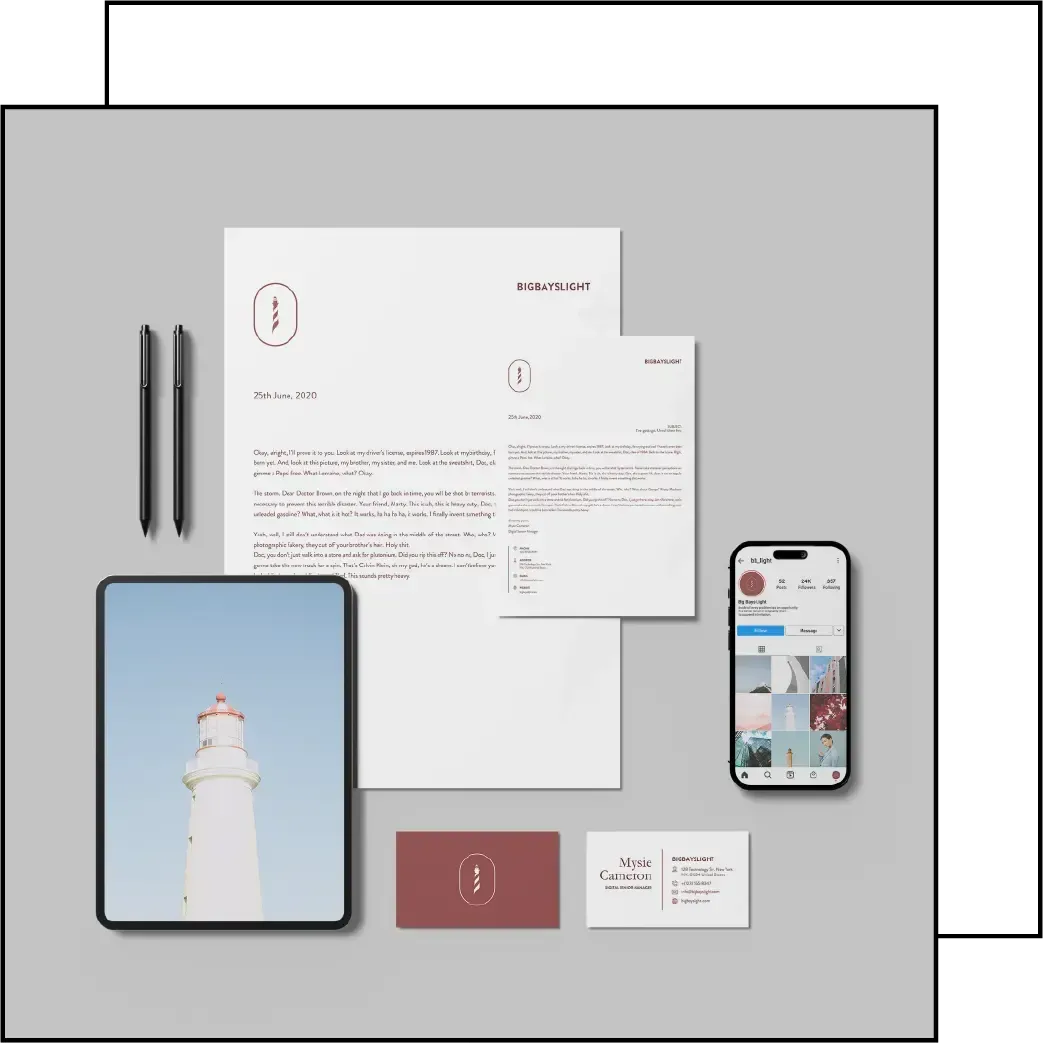
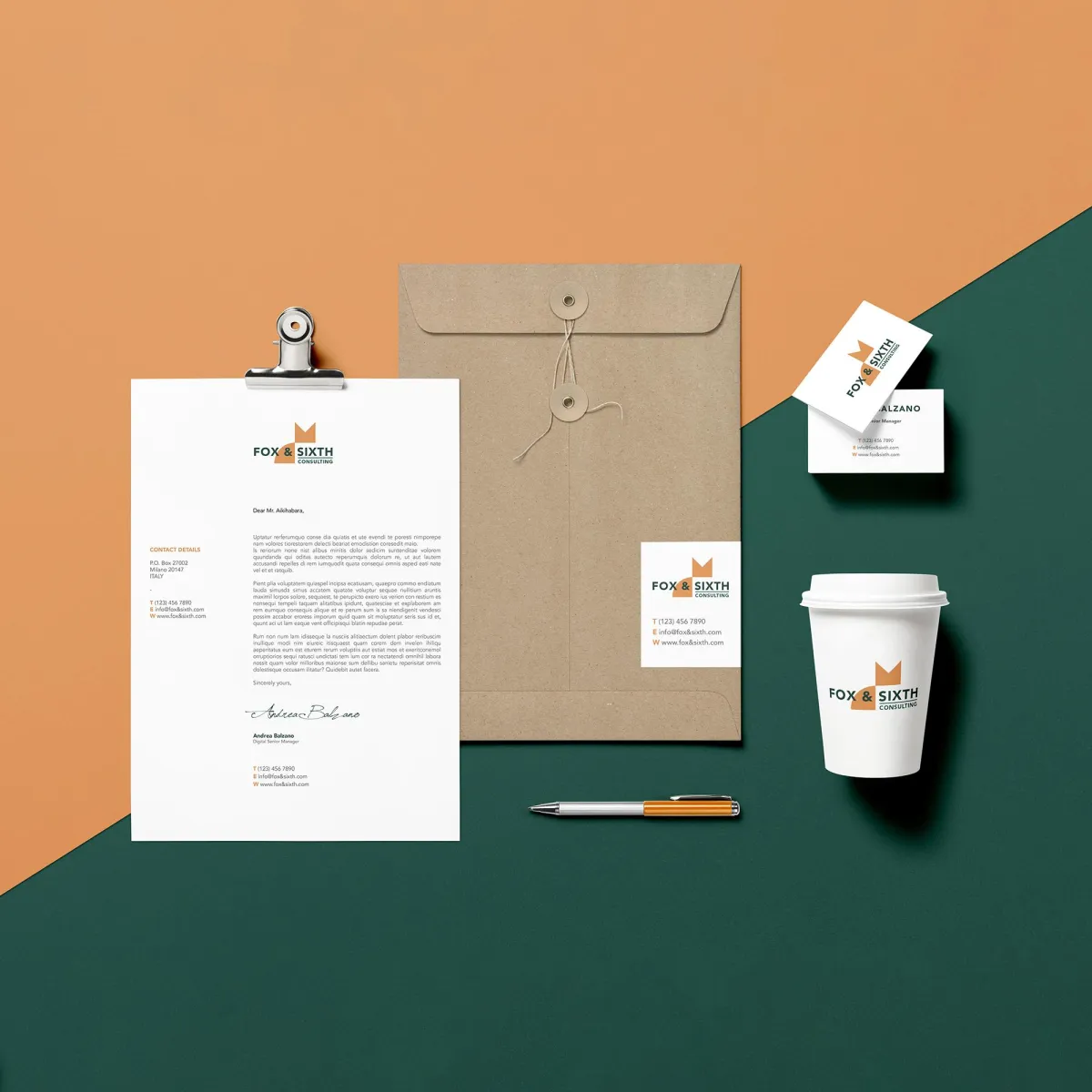
Branding
We helps ambitious brands achieve success through intelligent & pleasant design. We take care of how your business looks online to the world.

Social Media
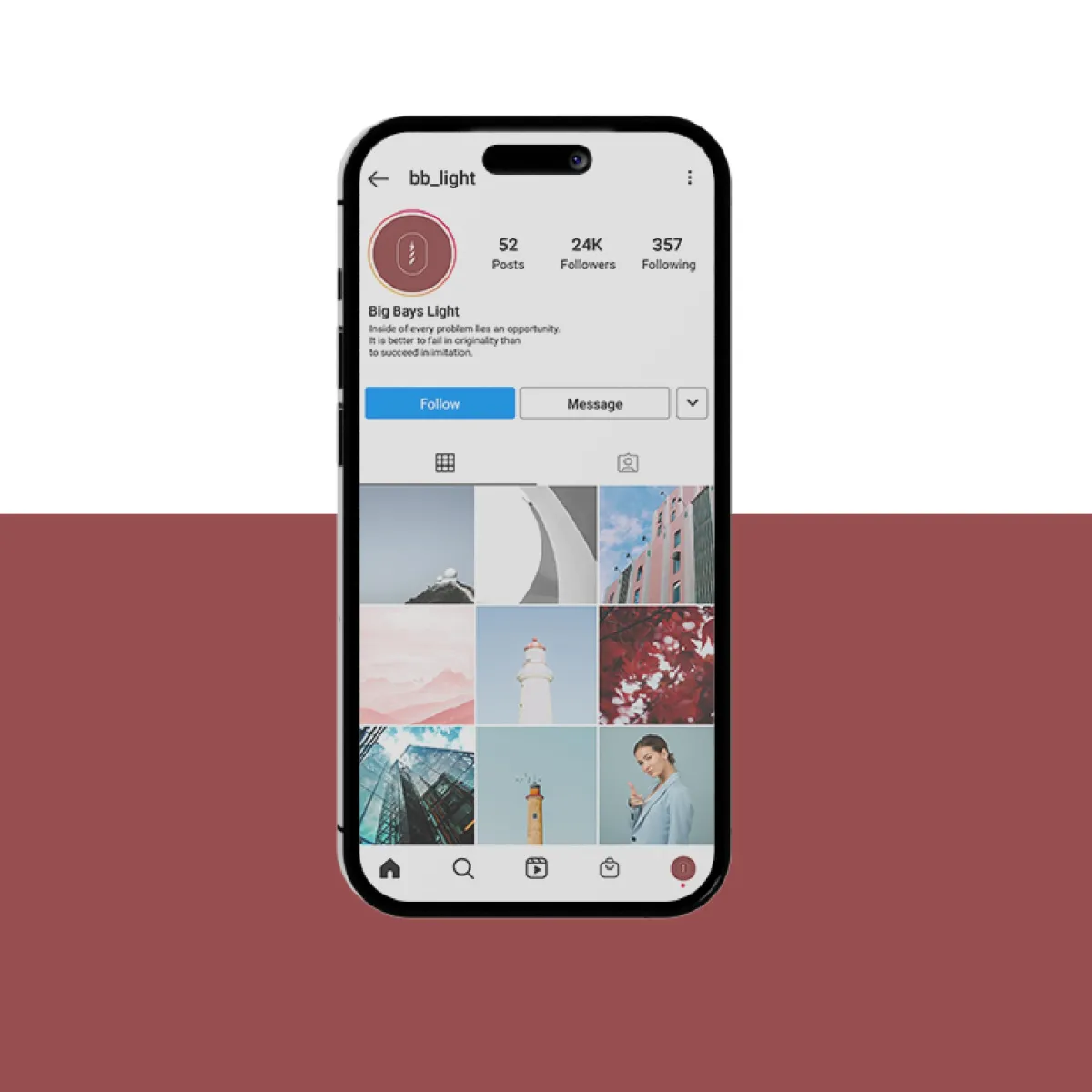
Social media optimization becomes an essential part of digital marketing in recent years. The main goal of doing social media marketing is to attract social media users to your site.

Web Maintenance
Does your website need frequent daily updates? We are available for web maintenance services. Get your change request done very quickly…
Let’s Grow Your Business Online
We help you not only stand out from the competitors but also equip you with everything it takes to level up the business and ultimately convert the visitors to clients and more business.
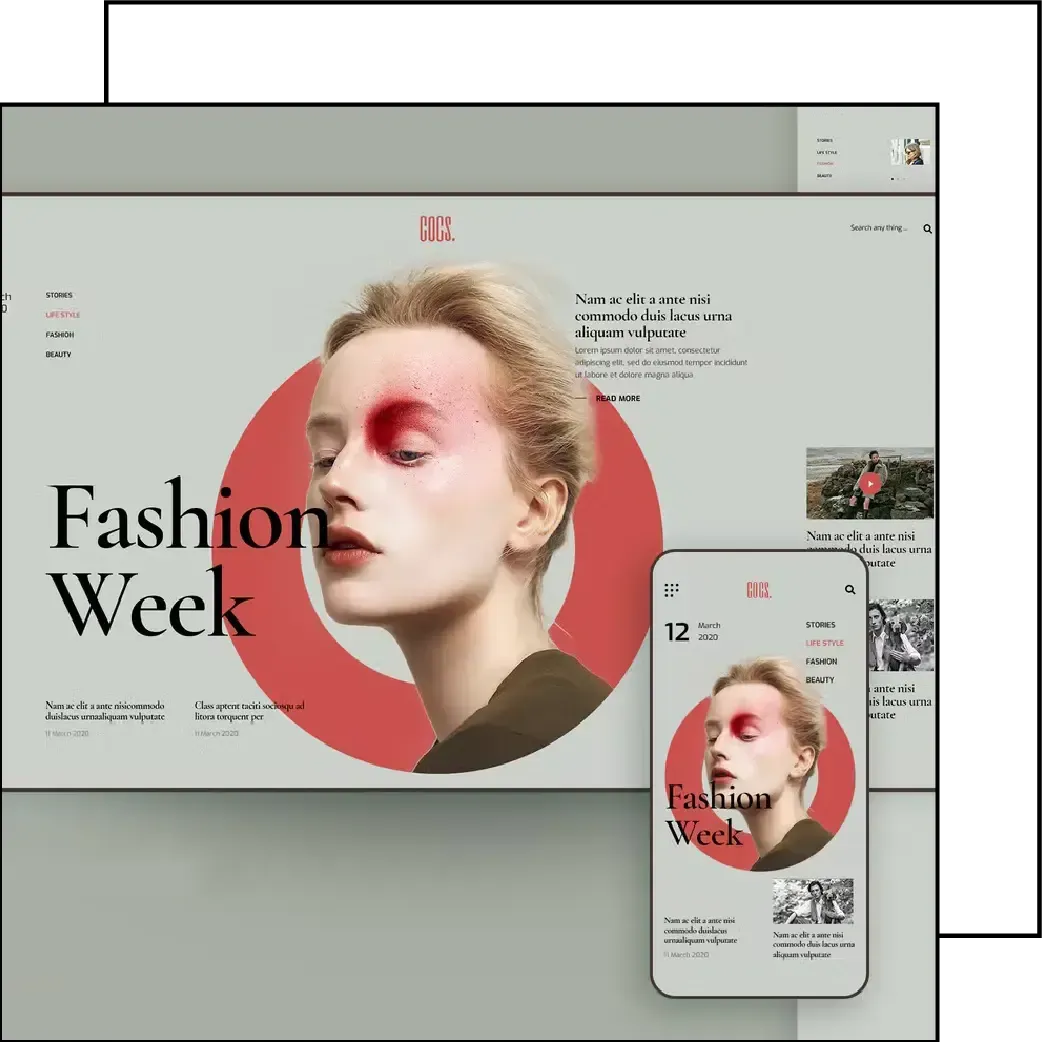
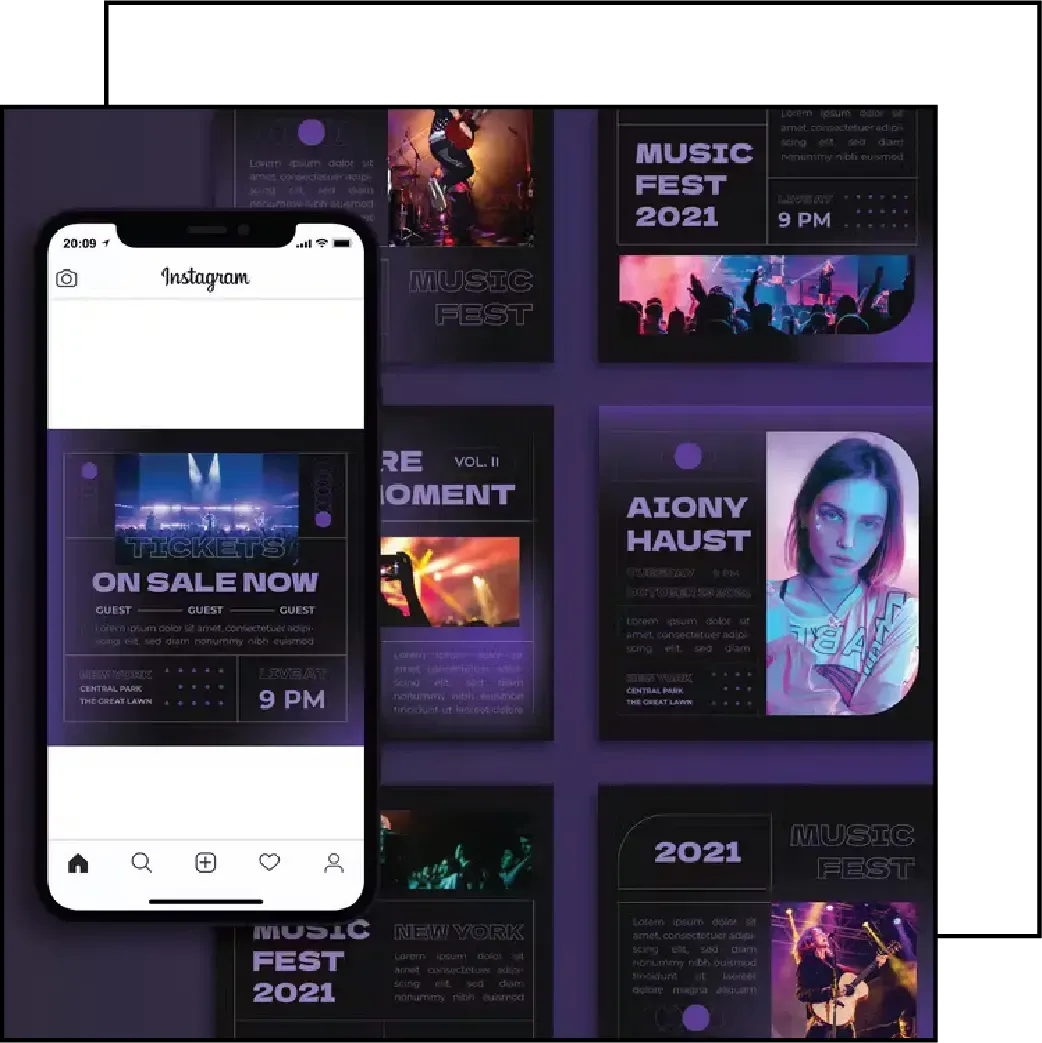
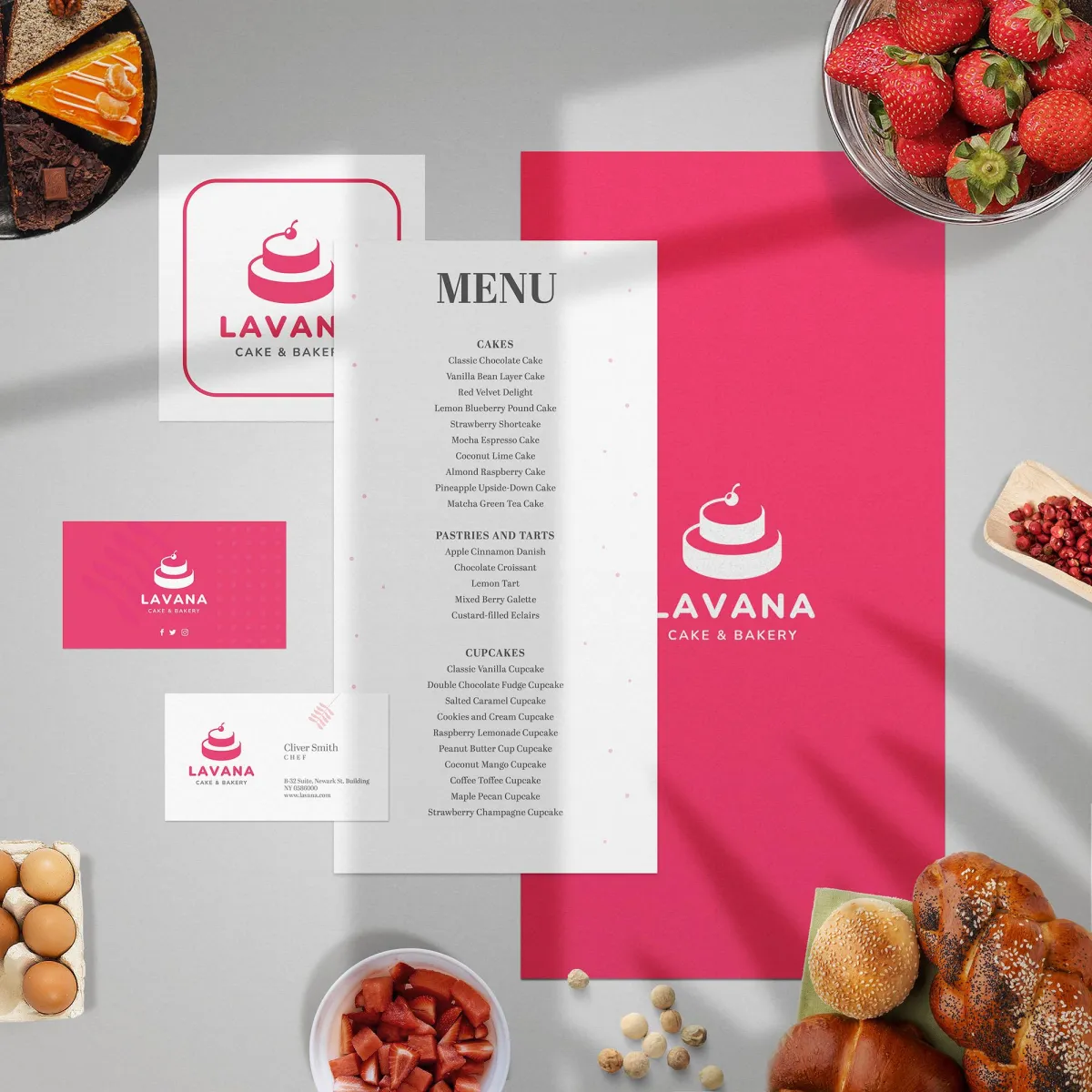
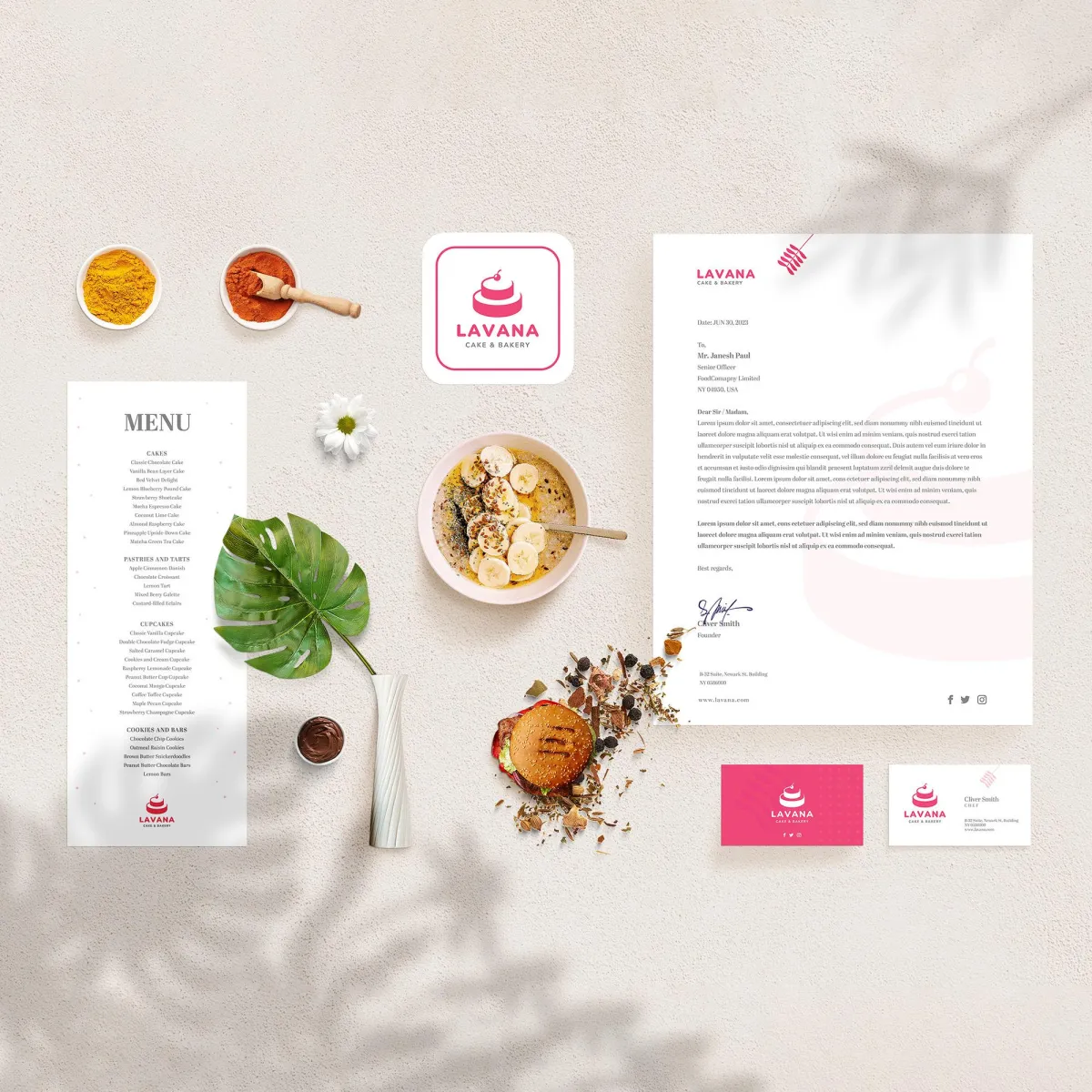
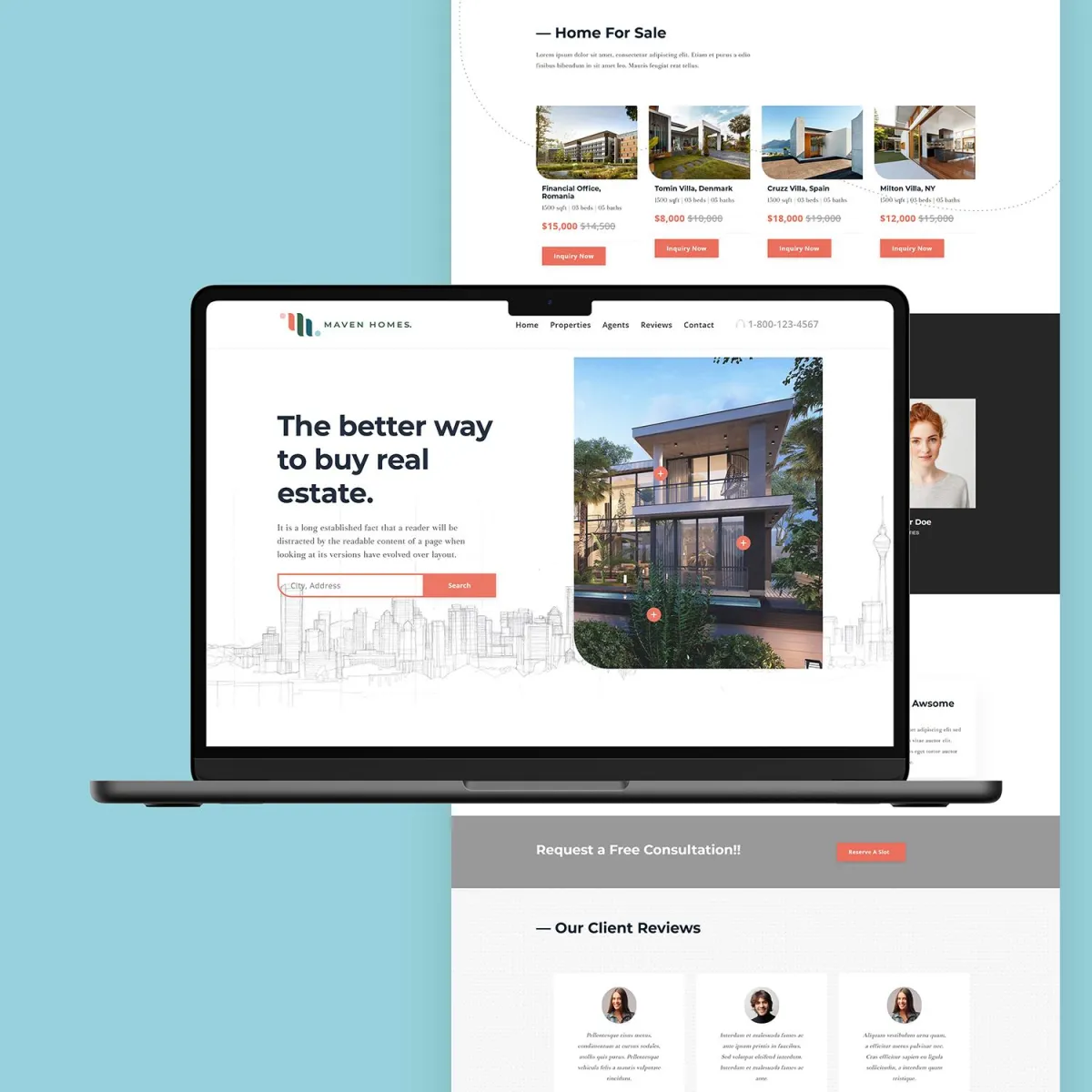
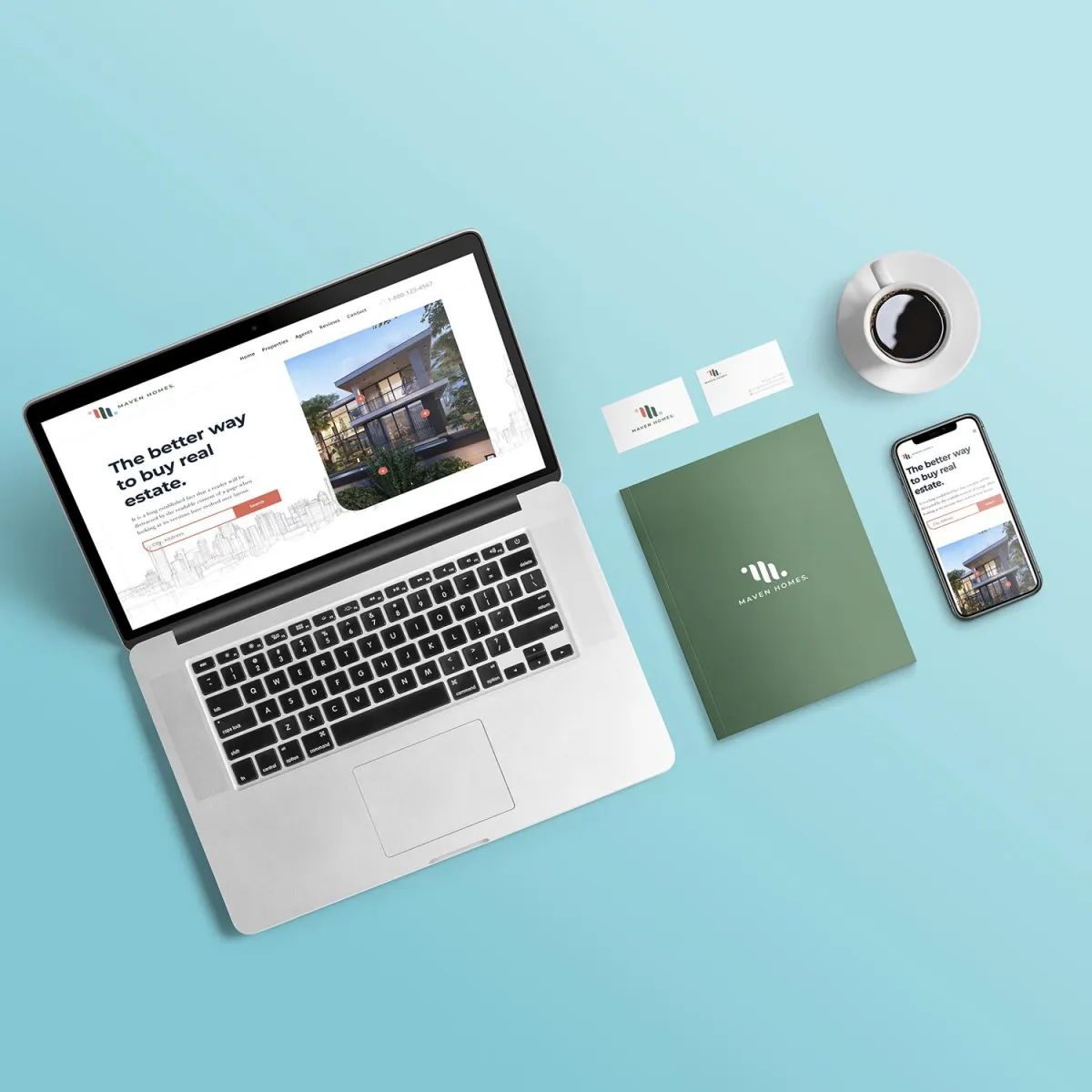
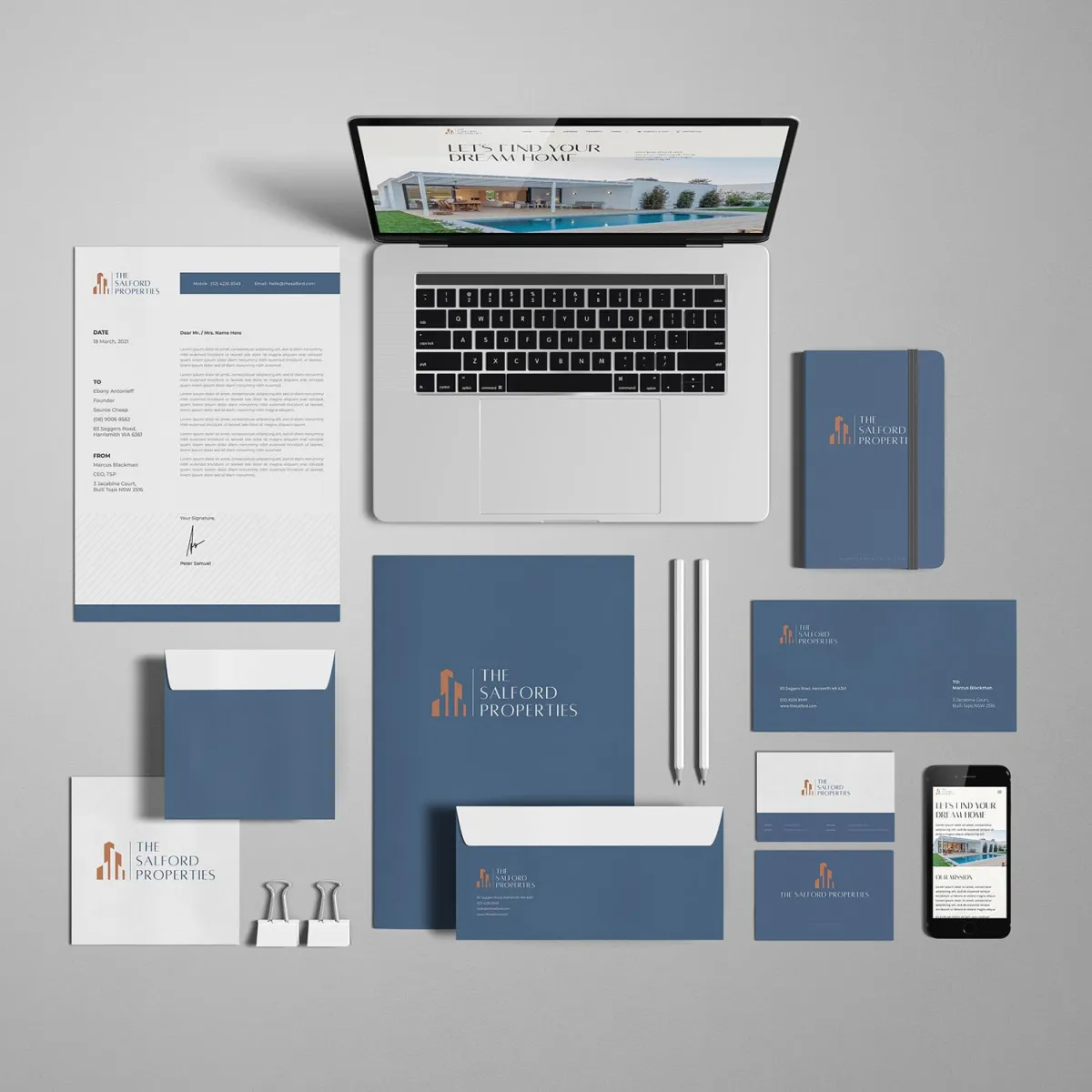
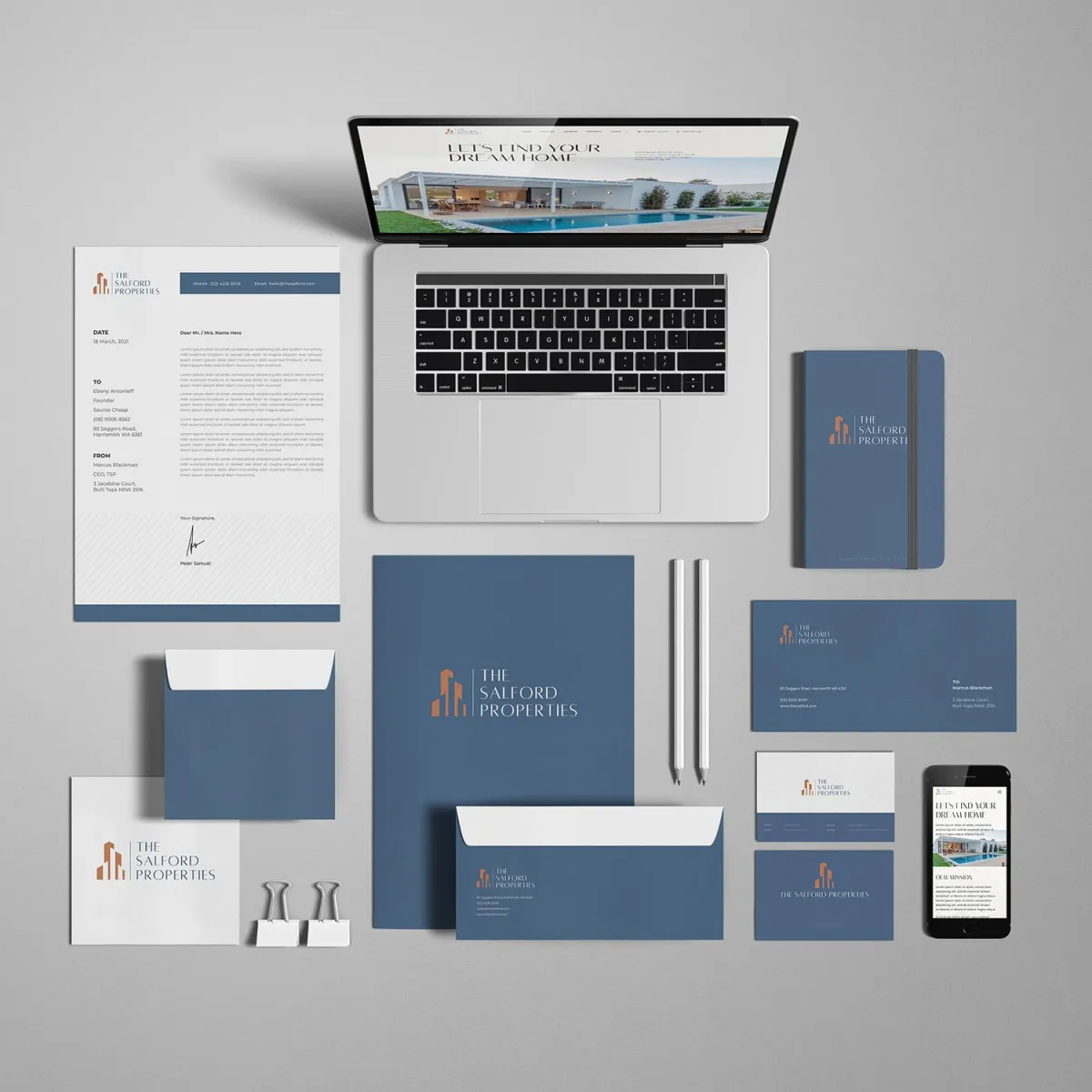
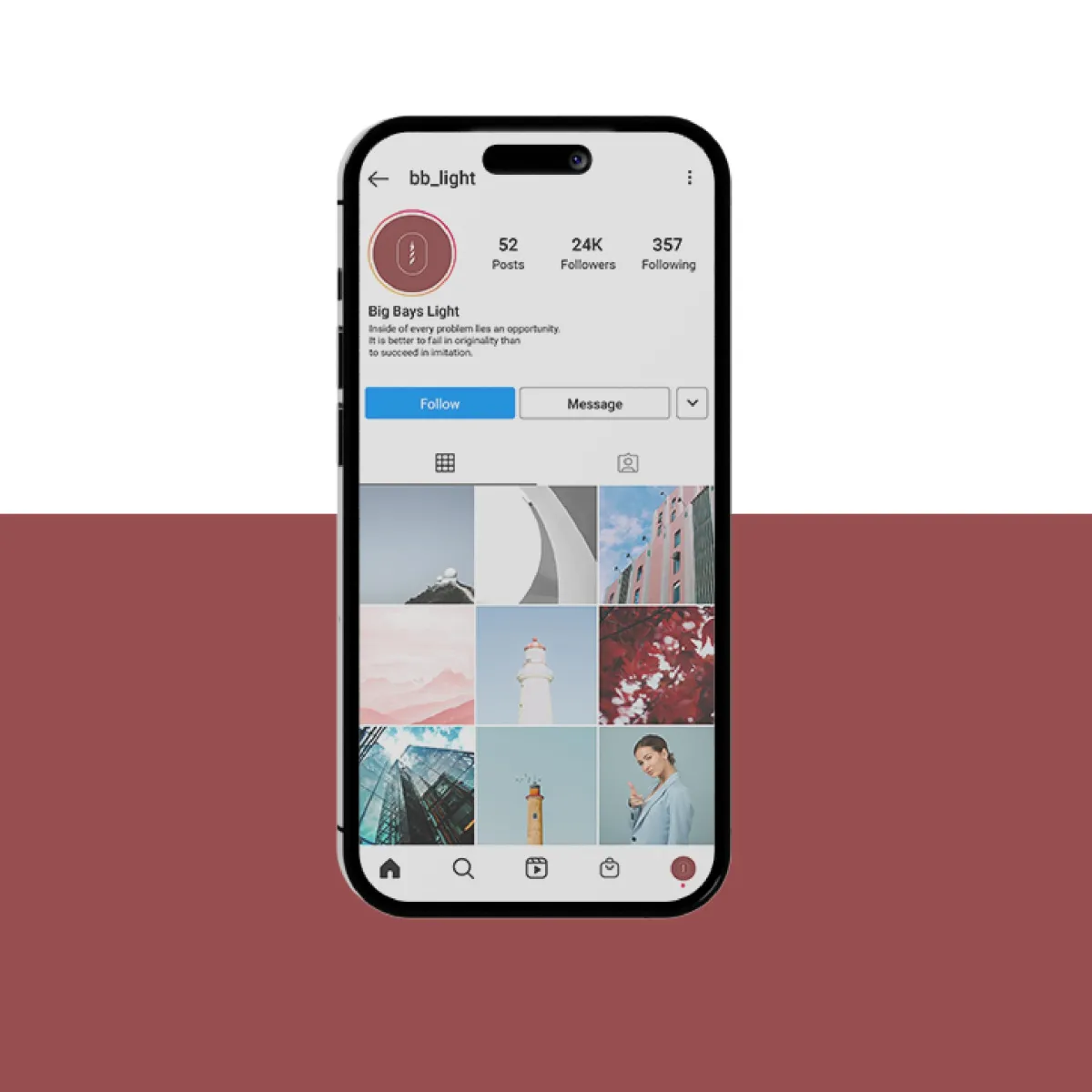
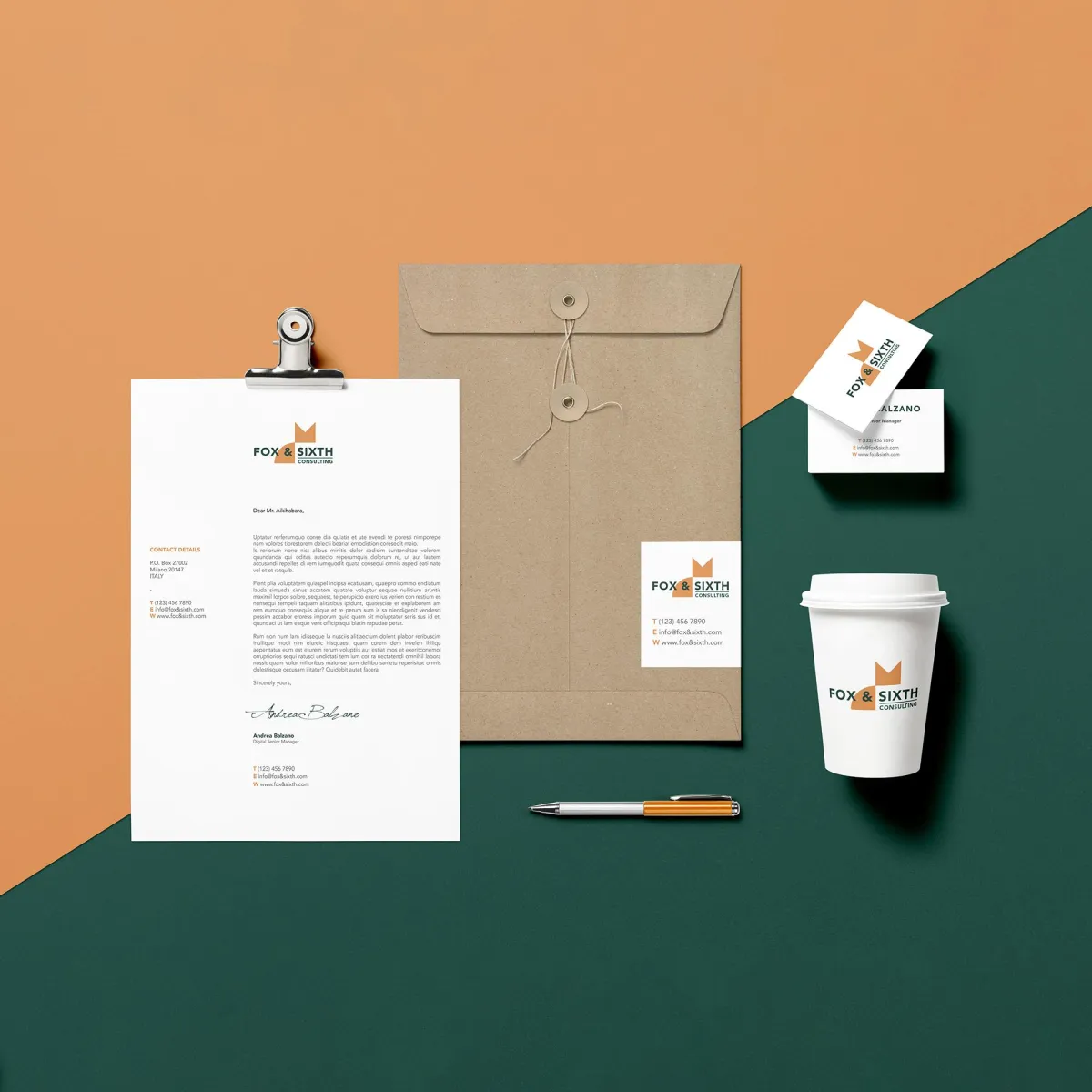
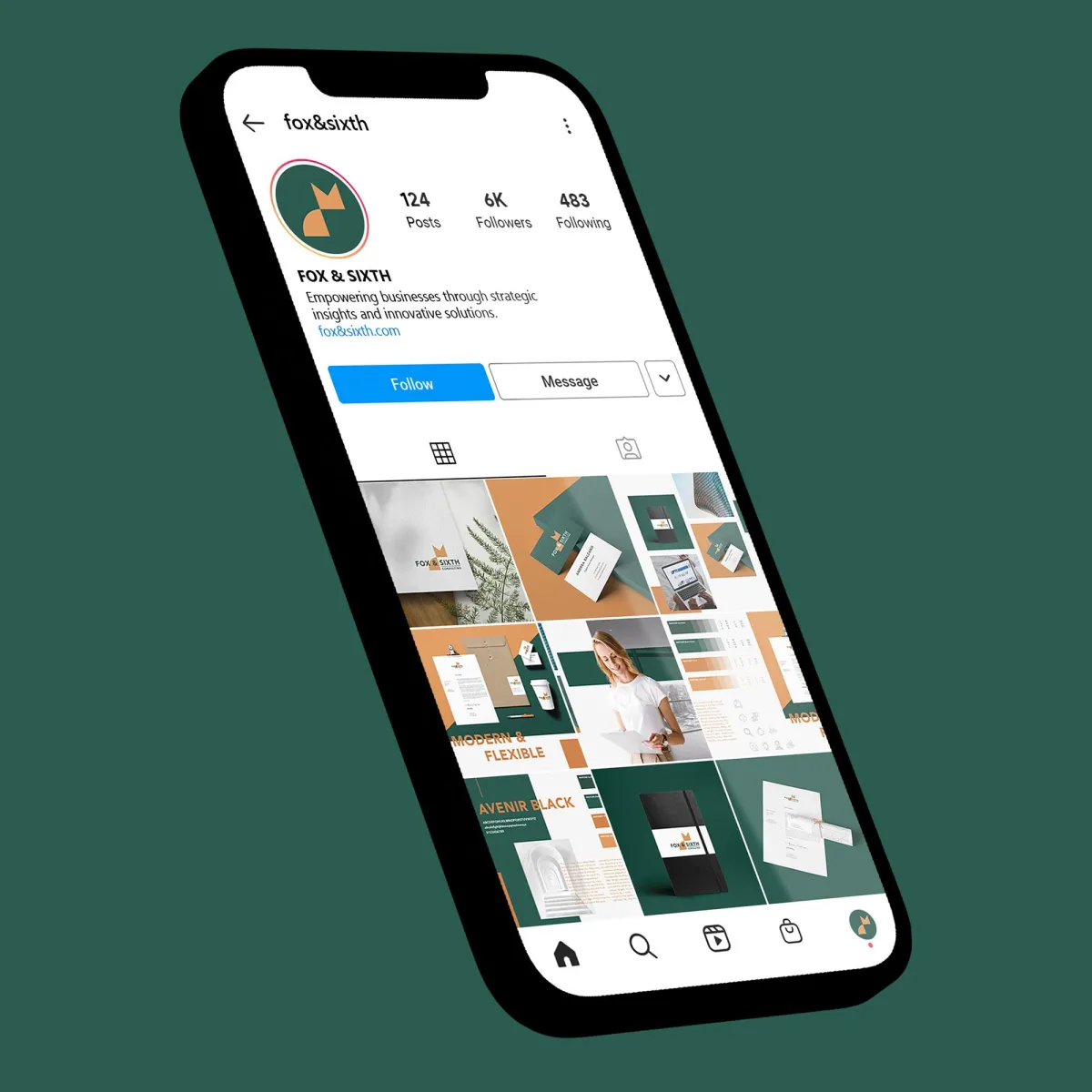
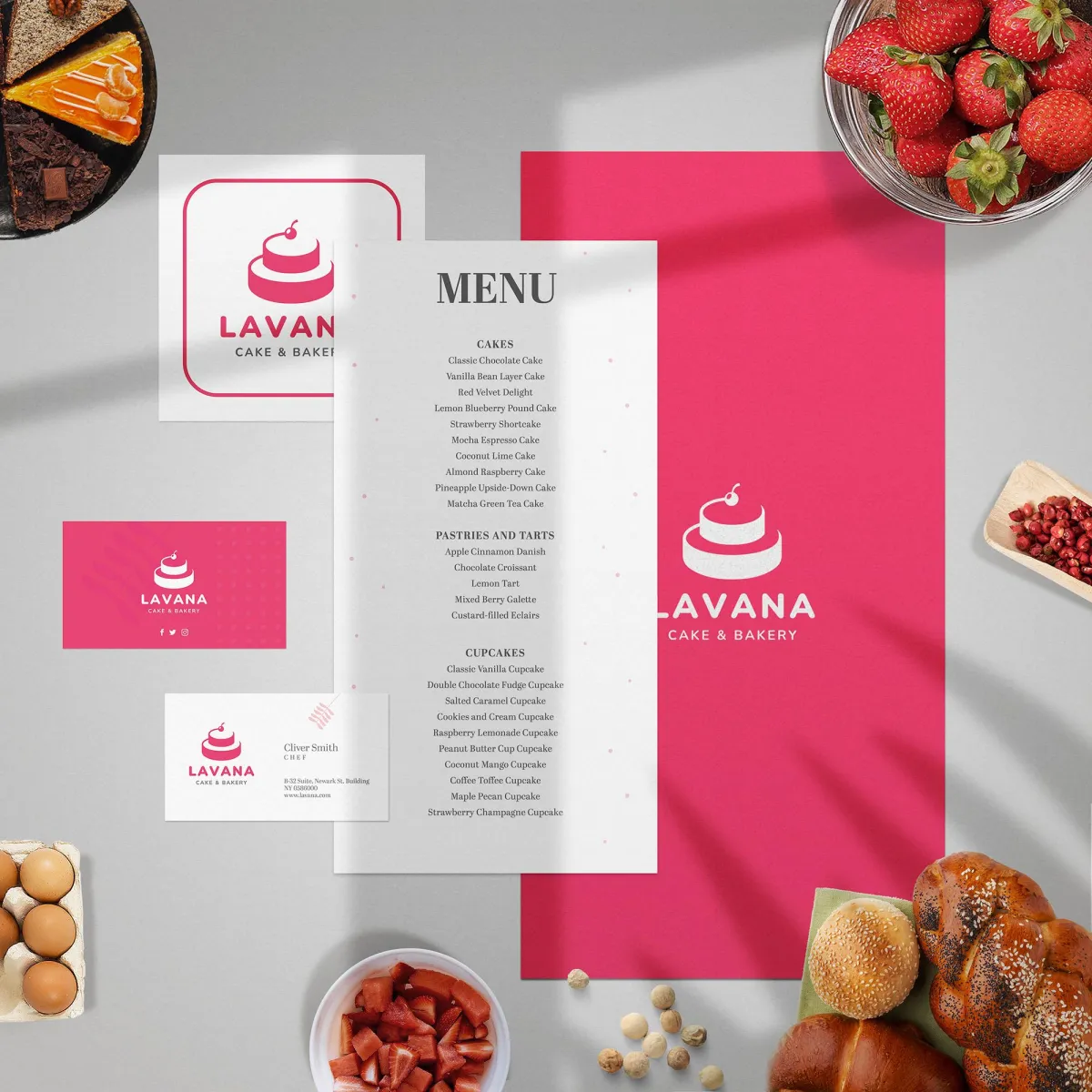
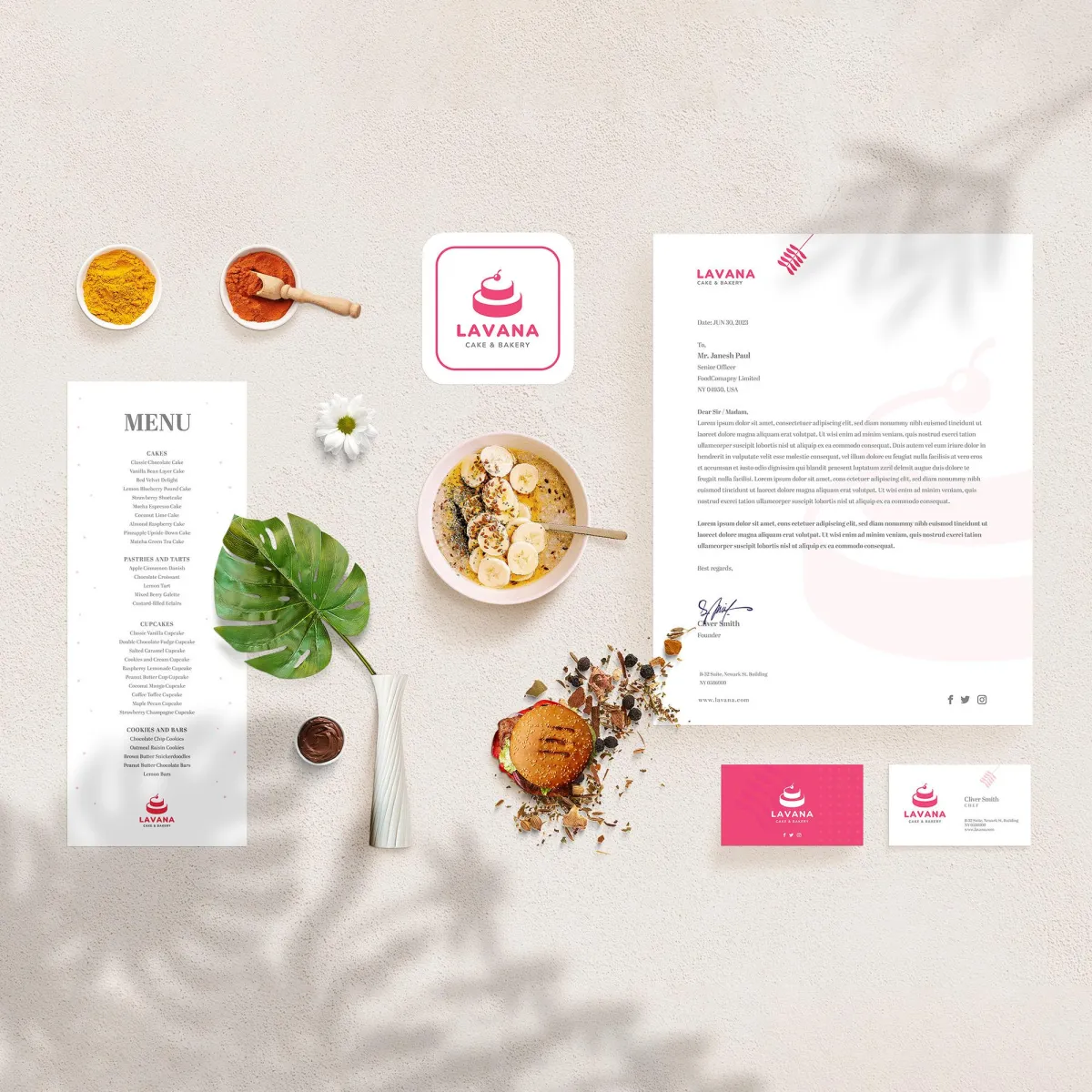
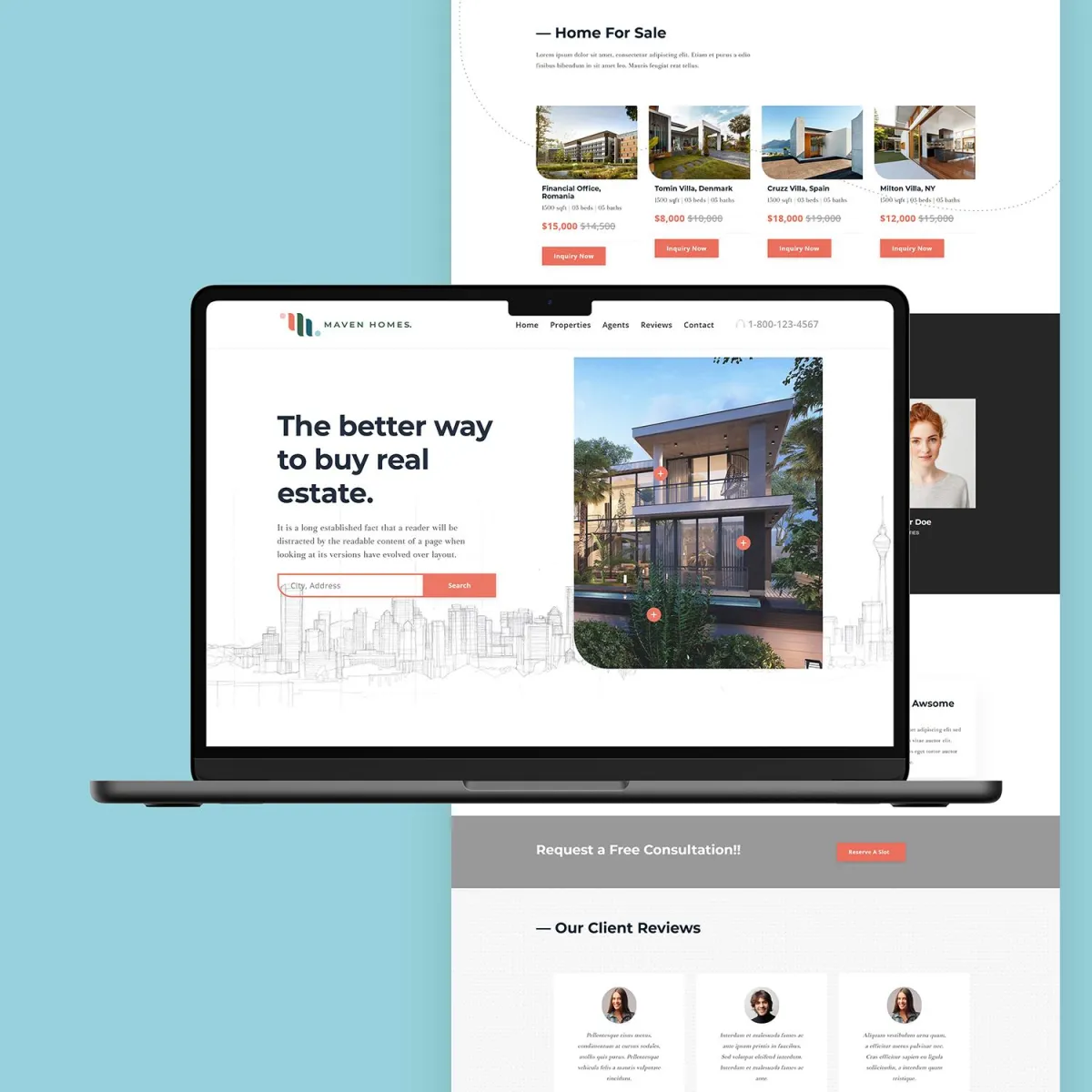
Our Creative Showcase















Our testimonials
Words That Inspire Us



The Latest articles from Blossom Web Studio

On-Page SEO Checklist: The Complete Task List for 2025
Use this on‑page SEO checklist to optimize titles, headers, content, URLs, images & more. Boost your rankings on Google in 2025. ...more
All
August 01, 2025•7 min read

10 Ways to Improve Your Website's Ranking on Google (SEO)
Discover 10 powerful SEO techniques to boost your website’s ranking on Google—optimize speed, content, backlinks, mobile UX & more. ...more
All
July 31, 2025•6 min read

10 Digital Marketing Strategies to Win Customers in 2025
Use these 10 digital marketing strategies to attract, engage, and convert more customers in 2025. Stay ahead of your competition now! ...more
All
July 31, 2025•8 min read
Brands we've worked with













































 Let's Chat on WhatsApp
Let's Chat on WhatsApp